最近发现一个比较好用的java开源博客平台:oneblog,所以尝试搭建了一下
官网:
https://gitee.com/yadong.zhang/DBlog/wikis/OneBlog-%E5%BF%AB%E9%80%9F%E5%BC%80%E5%A7%8B
https://gitee.com/yadong.zhang/DBlog
oneblog基本架构:

1、环境准备
部署java环境:
JDK包 1.8版本
部署maven环境:
2、配置数据库
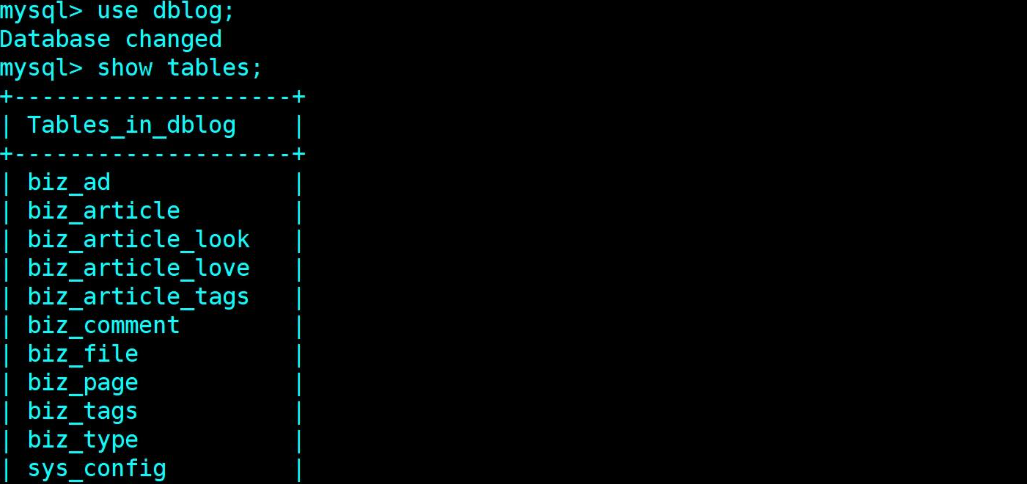
创立dblog库:
mysql> create database dblog character set utf8 collate utf8_bin;建立数据库用户管理dblog库:
mysql> GRANT ALL PRIVILEGES ON dblog.* TO 'root'@'%' IDENTIFIED BY'******';导入数据库并初始化:
数据库相关的文件在oneblog/docs/docker/mysql/目录下:dblog.sql、init_data.sql
mysql -uroot -p dblog < dblog.sql
mysql -uroot -p dblog < init_data.sql
3、编辑配置文件
web页面访问端口:
vi ./blog-web/src/main/resources/application.yml
port: 8443
管理界面访问端口:
vi ./blog-admin/src/main/resources/application.yml
port: 8085
数据库信息:
vi ./blog-core/src/main/resources/config/application-center.yml
mysql:
${ONEBLOG_DATASOURCE_HOST:192.168.9.119} ##mysql服务器地址
${ONEBLOG_DATASOURCE_PORT:3306} ##mysql端口
${ONEBLOG_DATASOURCE_DATABASE_NAME:dblog} ##mysql库名称
${ONEBLOG_DATASOURCE_USERNAME:root} ##连接用户名称
${ONEBLOG_DATASOURCE_PASSWORD:mhsj} ##连接用户密码
##redis:
host: ${ONEBLOG_REDIS_HOST:192.168.9.119} ##redis服务器地址
port: ${ONEBLOG_REDIS_PORT:6379} ##redis端口
password: ${ONEBLOG_REDIS_PASSWORD:mhsj} ##Redis服务器连接密码(默认为空)
mvn -X clean package -Dmaven.test.skip=true -Pdev

构建完成后,会在在target目录生成两个jar包,启动项目:
java -jar ./blog-web/target/blog-web.jar ##访问界面
java -jar ./blog-admin/target/blog-admin.jar ##后台管理界面
由于是前台执行,关闭远程连接后项目会关闭,因此启动没问题后,需要放到后台执行:
nohup java -jar ./blog-web/target/blog-web.jar &
nohup java -jar ./blog-admin/target/blog-admin.jar &5、访问网站
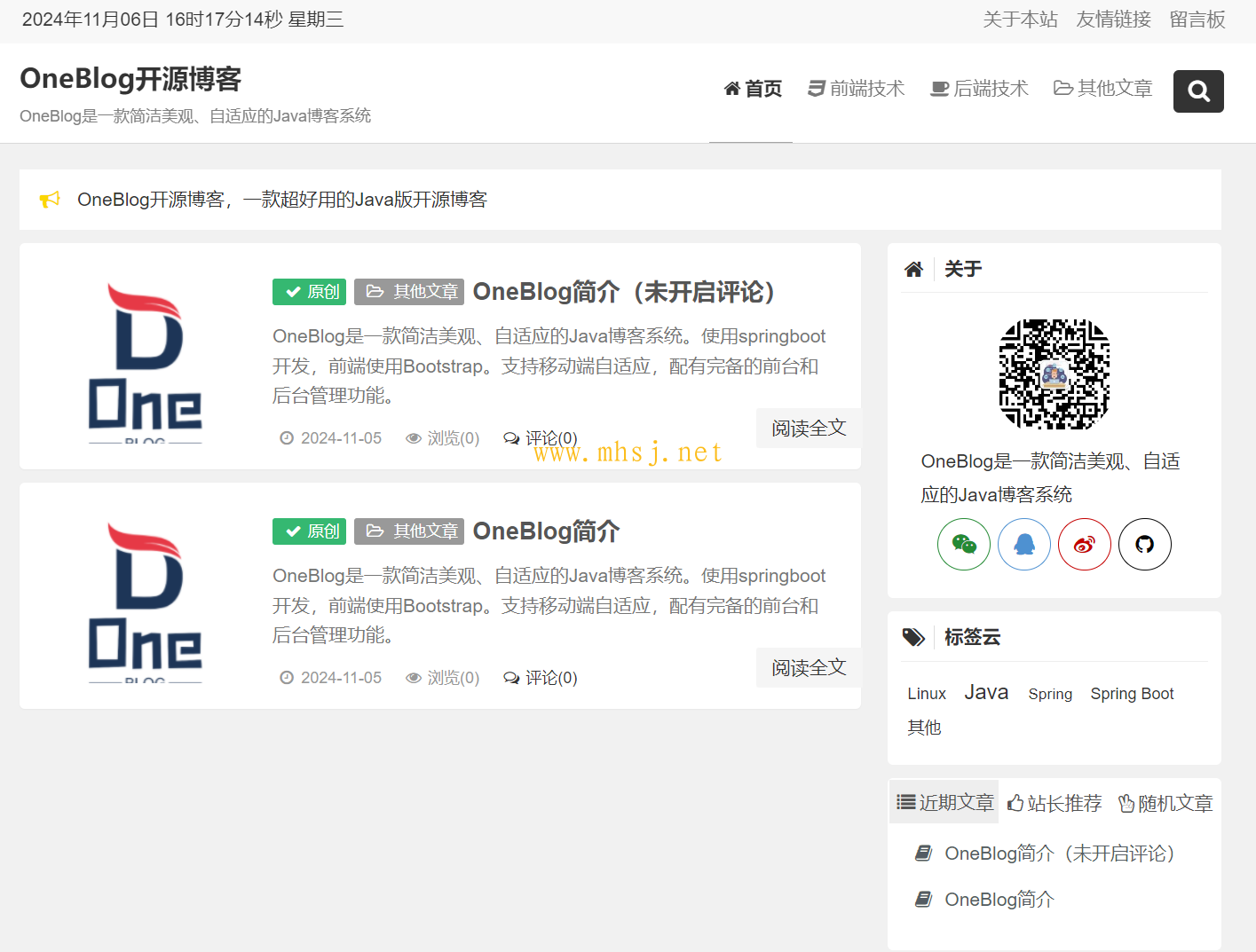
web页面:
http://192.168.9.119:8443
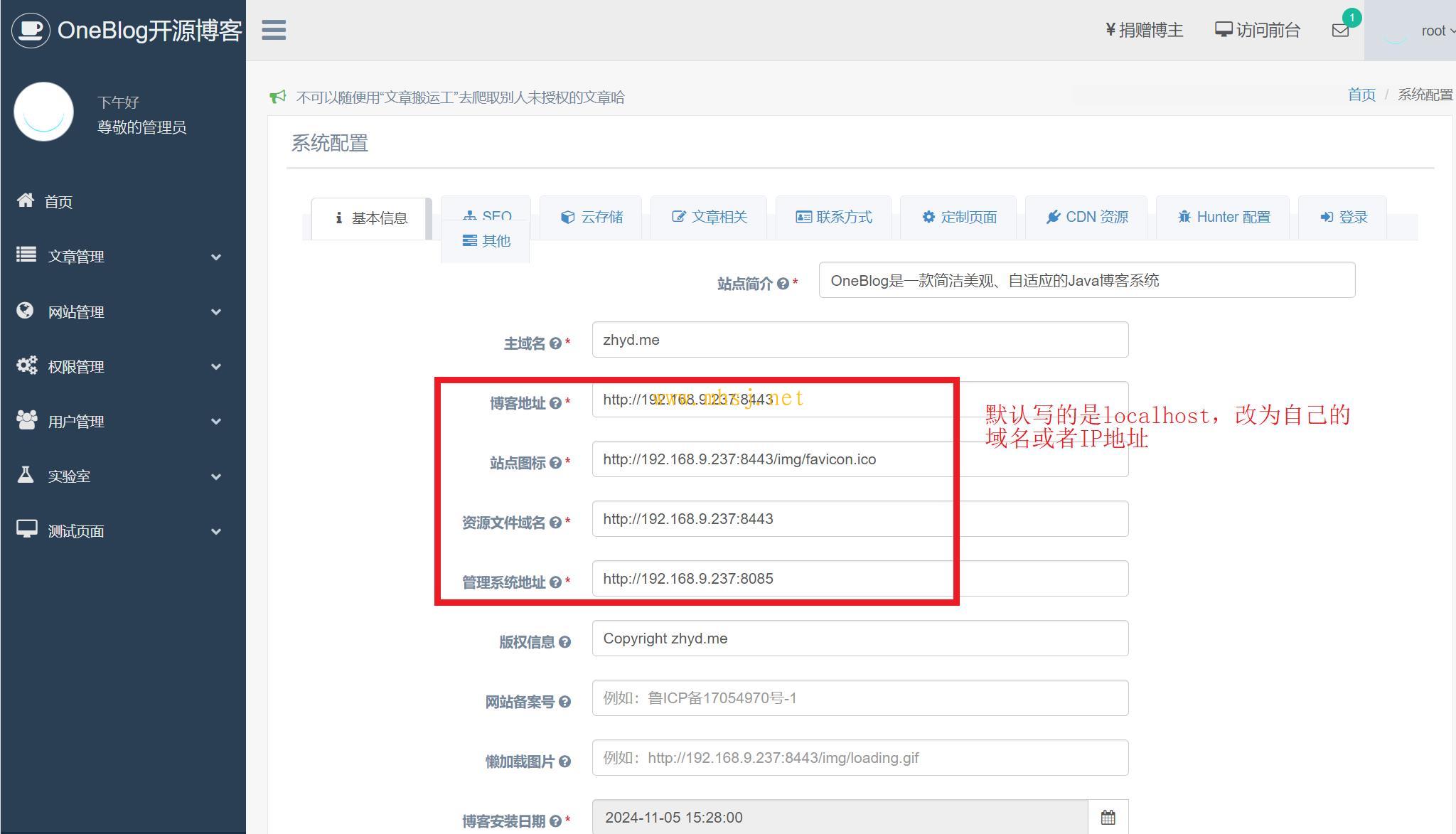
(注意如果默认配置的本机是localhost访问,需后台修改具体域名或者ip,如下有说明)

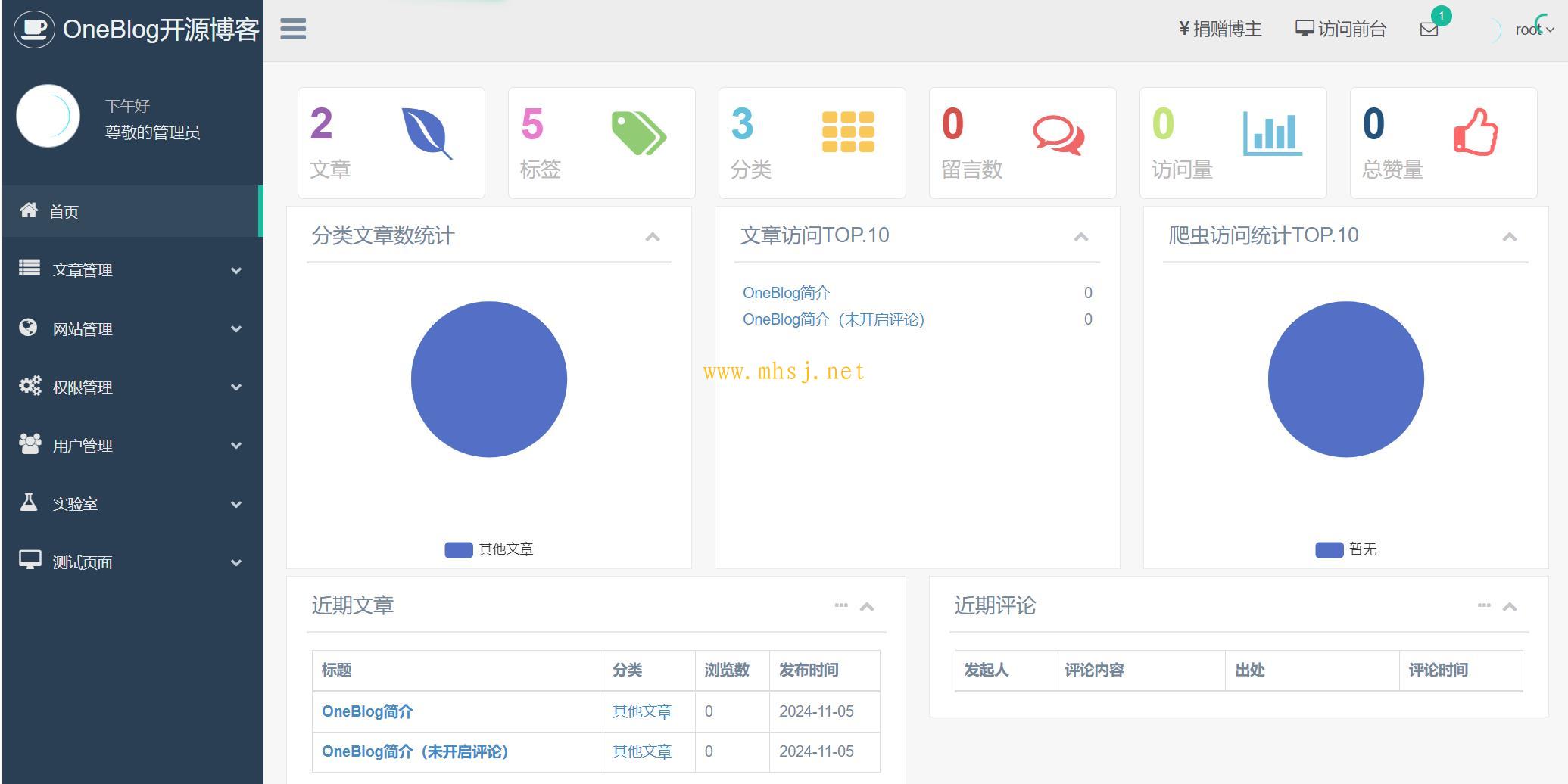
后台管理页面:
http://192.168.9.119:8085

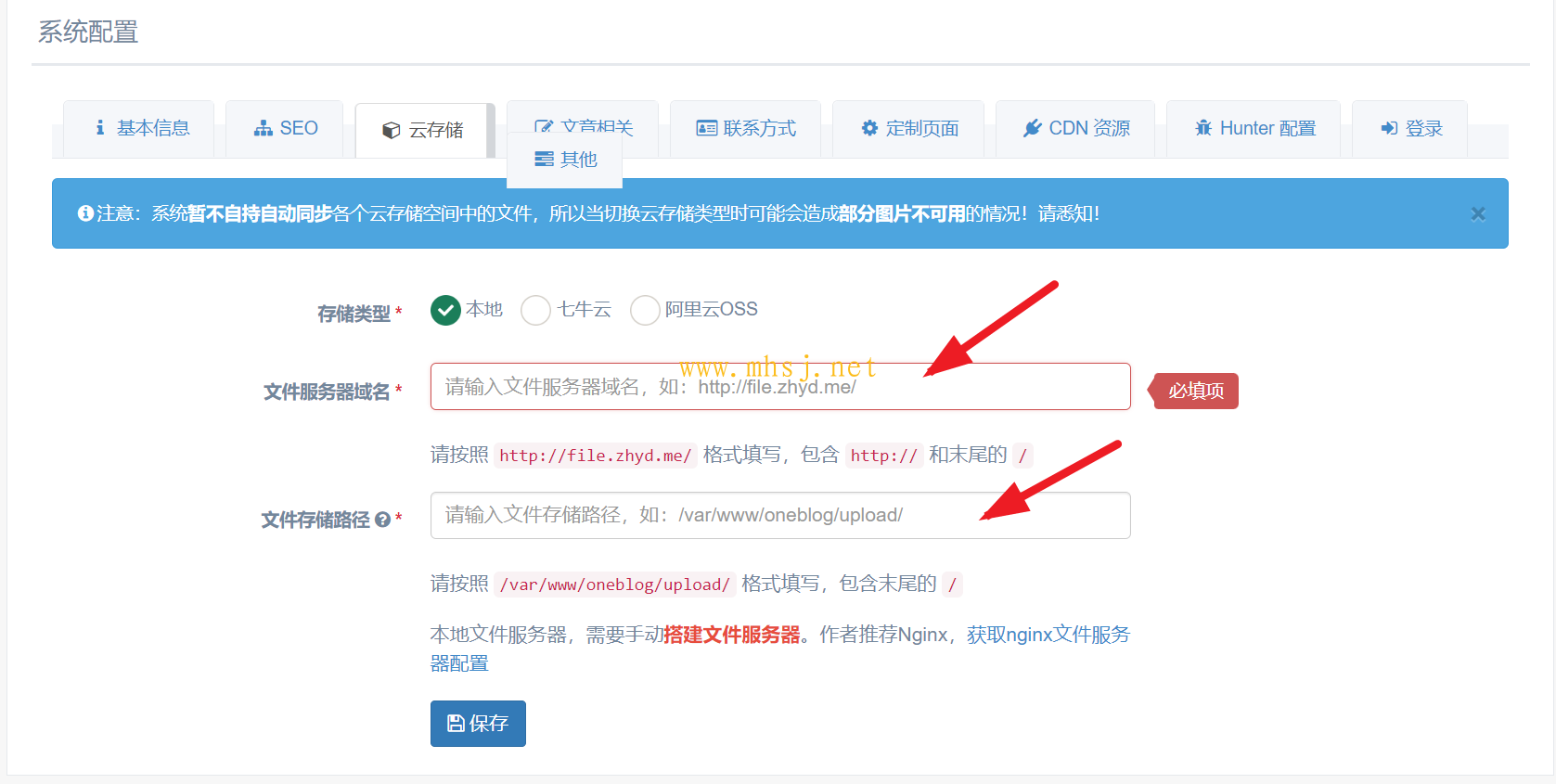
文件上传配置:
因为oneblog默认是没有上传文件功能的,所以需要搭建一个文件服务器来实现文件上传功能,这里选择nginx来搭建文件服务器
nginx服务器配置:(根据自身情况修改)
server {
listen 80;
server_name serverName;
root serverPath; #此处修改为自己地址
error_page 403 /error.html;
location = /error.html {
return 404;
}
autoindex off;
autoindex_exact_size off;
autoindex_localtime off;
location ^~ / {
proxy_set_header Host $host:$server_port;
}
location ~*\.(jpg|gif|png|swf|flv|wma|wmv|asf|mp3|mmf|zip|rar|js|css)$ {
expires 30d;
#valid_referers serverReferers; ##防盗链有关配置,可以不用添加
if ($invalid_referer) {
rewrite ^/ serverLogoPath;
}
}
问题汇总:
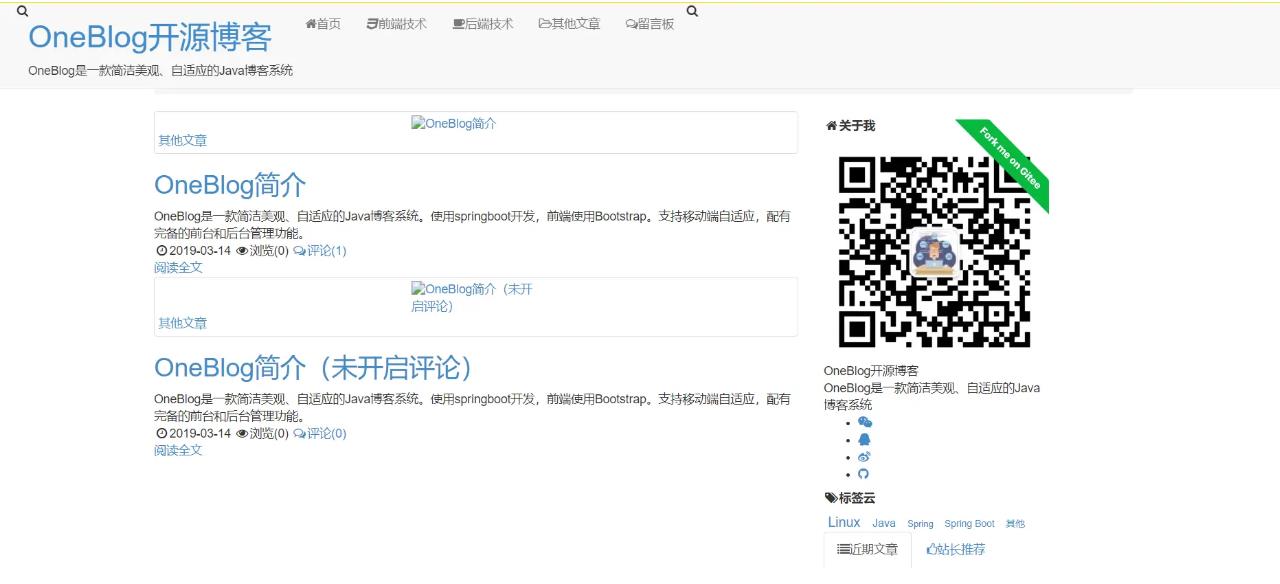
访问web界面后格式错乱,默认都是localhost,如下图:
 登录后台解决:
登录后台解决:
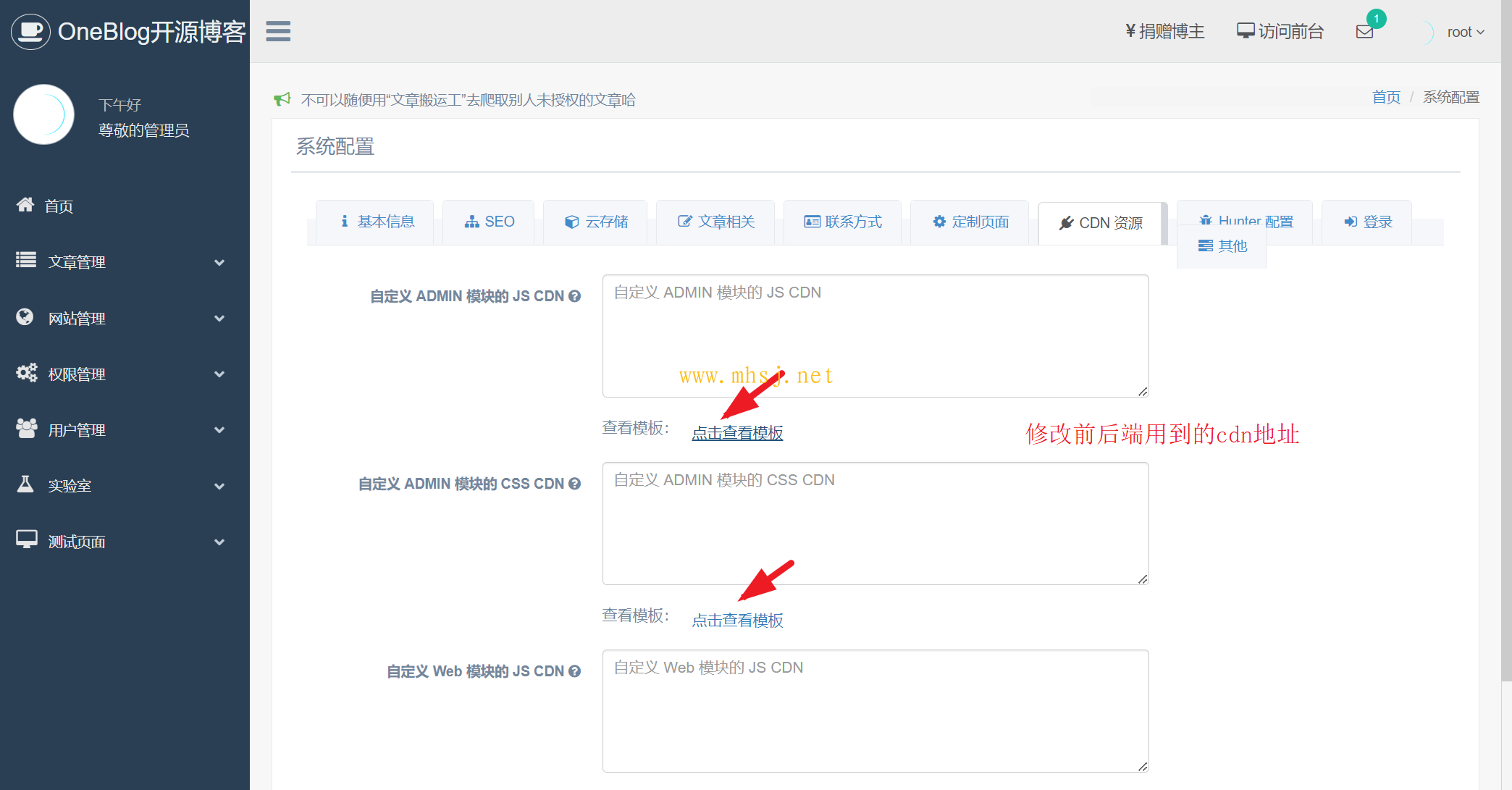
 问题二:后台访问页面访问很慢,cdn问题(导致css/jss等无法访问),可以更换cdn地址
问题二:后台访问页面访问很慢,cdn问题(导致css/jss等无法访问),可以更换cdn地址
- 修改 CDN 资源
- 增加 CDN 资源引用文件的后台配置,当 CDN 不可用时,可以直接修改(如果没有则需添加)数据库中的下面四个配置:
- adminJsCdn(控制台 JS 文件的 CDN)
- adminCssCdn(控制台 CSS 文件的 CDN)
- webJsCdn(Web 端 JS 文件的 CDN)
- webCssCdn(Web 端 CSS 文件的 CDN)
注意:如果是手动操作数据库进行修改配置信息,则必须更改 `update_time`,并且更改后的 `update_time` 一定是晚于之前的 `update_time` 值。
关于如何配置以上四个属性,可以参考 blog-admin/src/main/resources/templates/config.ftl 文件中 `customJsCdnModal`、`customWebJsCdnModal`、`customCssCdnModal`、`customWebCssCdnModal` 提示框下的配置说明。 比如:

解决办法:
修改blog-admin/src/main/resources/templates/config.ftl内的cdn地址,例如我这里批量将 cdn.bootcdn.net替换为字节跳动的CDN(cdn.bytedance.com)
也可以后台直接修改,点击模板,直接修改cdn地址即可。

其他国内静态文件公共库
BootCDN:https://www.bootcdn.cn/ 稳定、快速、**的前端开源项目 CDN 加速服务,共收录了 3934 个前端开源项目
七牛云存储开放静态文件CDN:http://www.staticfile.org/ 由七牛云提供包括 JS、CSS、image 和 swf 等静态文件的
字节跳动静态资源库:http://cdn.bytedance.com/ 字节跳动静态资源库很齐全。
新浪云计算CDN公共库:http://lib.sinaapp.com/
又拍云JS库CDN服务:http://jscdn.upai.com/
转载请注明:IT笔记分享 » linux服务 » 编译部署开源博客系统oneblog
版权声明
本站《作品展示》类文章均为原创,转载必须注明出处,技术分享类文章部分来源于网络,版权归原作者所有,若侵权请留言。